当一个网站或者一个 Web 应用推出新功能时,为了让用户了解你的站点(或应用)如何操作,往往都会在站点(应用)中添加一个分步指引的效果。然而这样的效果,对于不懂原生 JS 的同学来说,是件很头痛的事情。
下面为大家介绍一些可帮助你实现分步指引效果的 jQuery 插件,你可以根据自己需求定制,它们都具有一个时尚的外观,而且简单易用。
1.
Intro.js 使用一种引导式的方式来一步步介绍你网站和项目新特性。支持键盘+鼠标的导航方式。

2.
aSimpleTour 使用 JSON 数据进行存储配置和内容。一个浮动窗帮助管理重点元素的浏览、工具提示(可以定位)。

3.
PageGuide.js 是一个利用 jQuery 与 CSS3 实现的交互式可视化网页向导组件,通过 PageGuide.js 可制作出友好的帮助提示。

4.
Joyride 是一个 jQuery 插件,可以利用它来创建一个引导用户如何操作网站功能的向导。通过定义一个操作步骤顺序,这个插件会在需要操作的 HTML 元素旁边显示一个帮助说明的 Tooltips。

5.
一个简单但实用的插件。所有明细和内容都定义在 JS 中。它还提供选项来定义 tooltips 的位置和颜色。

6.
这个是 Intro.js 的 Bootstrap 版本。

7.
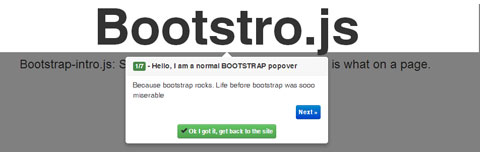
这个 jQuery 网站导航在 Bootstrap Popovers 中加载内容。导航步骤和内容都定义在 JavaScript 中,它拥有许多的选项来定义其行为。

8.
这个插件拥有许多的选项来定外观和步骤之间的延迟,设置要初始显示的项目,等等。

9.
这个插件采用 CoffeeScript+Less + CSS 开发,非常易于定制,可手动显示其他步骤或自动播放。可通过函数来获得当前的步骤,或者显示特定的一个步骤。

10.
所有用引导的步骤和内容都定义在 JS 中,它拥有一个完整的 API,支持 callbacks、keyboard,并允许自定义外观。

11.
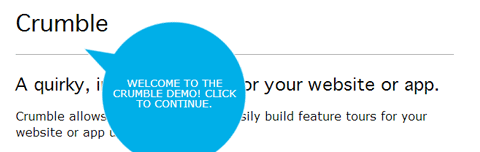
Crumble 采用冒泡的界面,所有的步骤定义在一个有序的列表。